整体架构设计V1.0
需求
范围
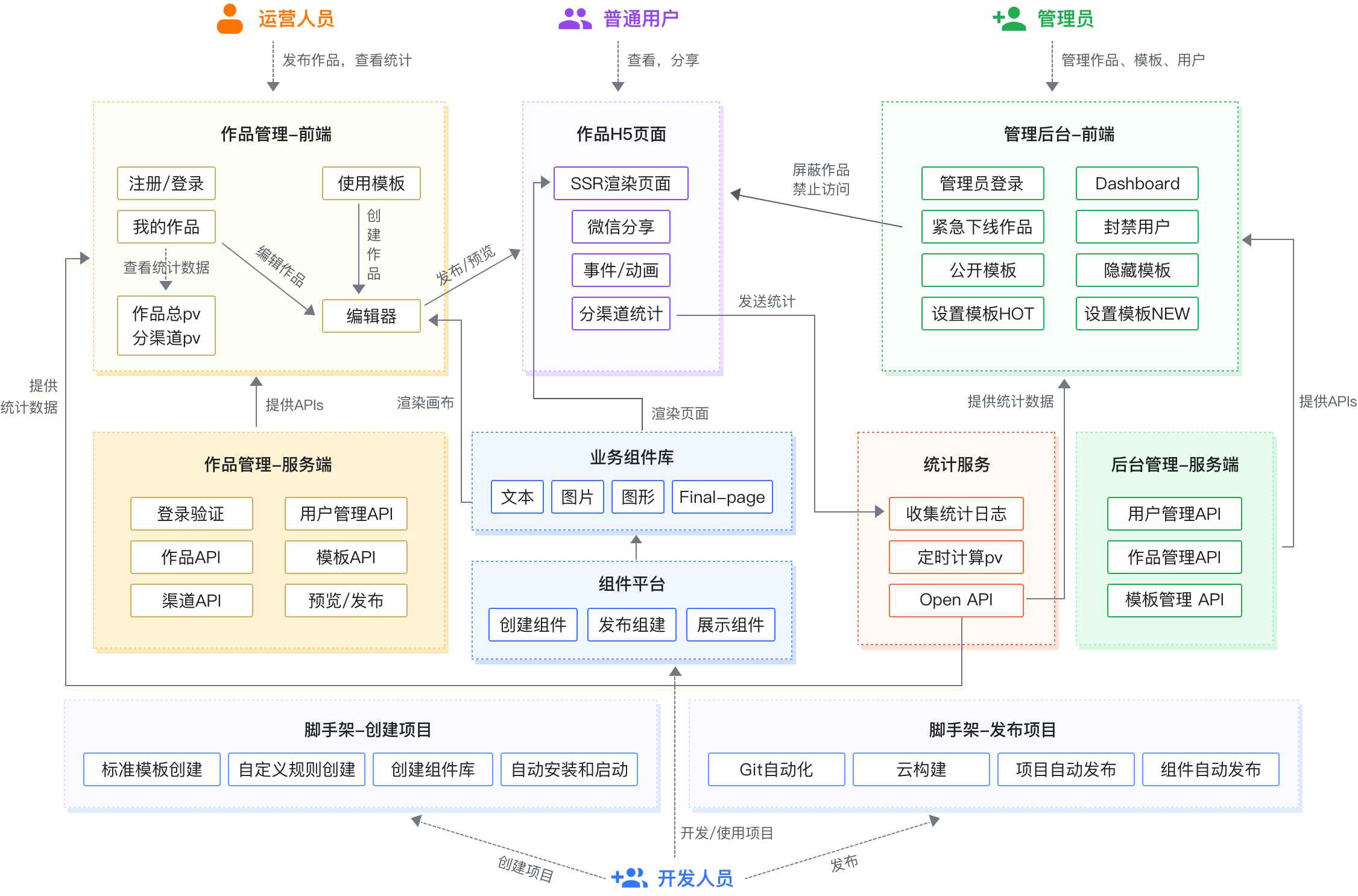
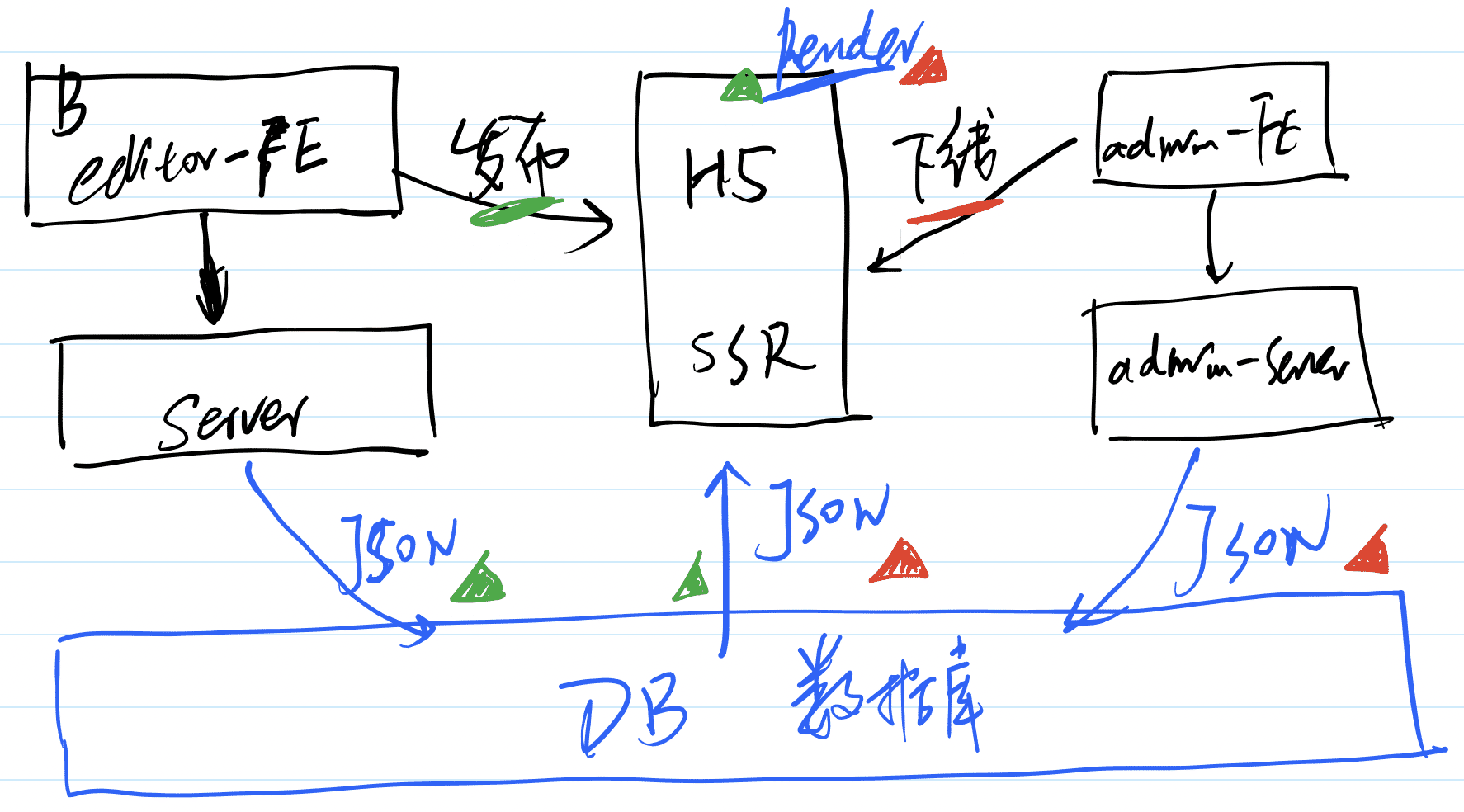
整体设计、模块设计、核心数据结构
模块设计 
- 组件库将独立出来同时服务于 作品管理 和 作品H5页面
- 统计服务需要进行自研,因为市面上的不是太贵就是不合适
作品的数据结构设计
- 使用 vNode 描述作品
- 预留部分字段以保证拓展性
{
// 作品
work: {
title: '作品标题',
setting: { /* 一些可能的配置项,用不到就先预留 */ },
props: { /* 页面 body 的一些设置,如背景色 */ },
components: [
// components 要用数组,有序结构
// 单个 node 要符合常见的 vnode 格式
{
id: 'xxx', // 每个组件都有 id ,不重复
name: '文本1',
tag: 'text',
attrs: { fontSize: '20px' },
children: [
'文本1' // 文本内容,有时候放在 children ,有时候放在 attrs 或者 props ,没有标准,看实际情况来确定
]
},
{
id: 'yyy',
name: '图片1',
tag: 'image',
attrs: { src: 'xxx.png', width: '100px' },
children: null
},
]
},
// 画布当前选中的组件
activeComponentId: 'xxx'
}
- 尽量避免污染/冗余源数据,使用 getter 返回计算属性
{
layers() => {
store.work.components.map(c => {
return {
id: c.id,
name: c.name
}
})
}
}

扩展性保证(待补充)
- 扩展组件,数据结构层面
- 扩展编辑器的功能,例如:组件隐藏、锁定
- 扩展页面配置,如增加多语言、设置背景
- 扩展其他功能,如大数据分析和计算等
开发提效(待补充)
- 脚手架:创建发布
- 组件平台
运维保障(待补充)
- 线上服务和运维服务
- 安全
- 监控和报警
- 服务扩展性: 流量大时,基于云服务,可以随时扩展机器和配置